One of my favorite pet peeves is the inability of conventional models to accurately convey the gigantic scale of the Solar System. Most of us grew up with models of the planets made of wood or plastic or spray painted styrofoam balls impaled on bent wire hangers (don’t tell Mommy), or, more commonly, illustrations on posters and in textbooks. While these can be fun to look at and even show the correct relative sizes of the planets (although usually not as compared to the Sun) there’s one thing that they simply cannot relate to the viewer: space is really, really, really big.
Now there are some more human-scale models out there that do show how far the planets are from each other, but many of them require some walking, driving, or even flying to traverse their full distances. Alternatively, thanks to the magic of web pages which can be any size you like limited only by the imagination of the creator (and the patience of the viewer), accurate models can be easily presented showing the average (read: mind-blowingly enormous) distances between the planets… and no traveling or wire hangers required.
This is one of those models.* Enjoy.

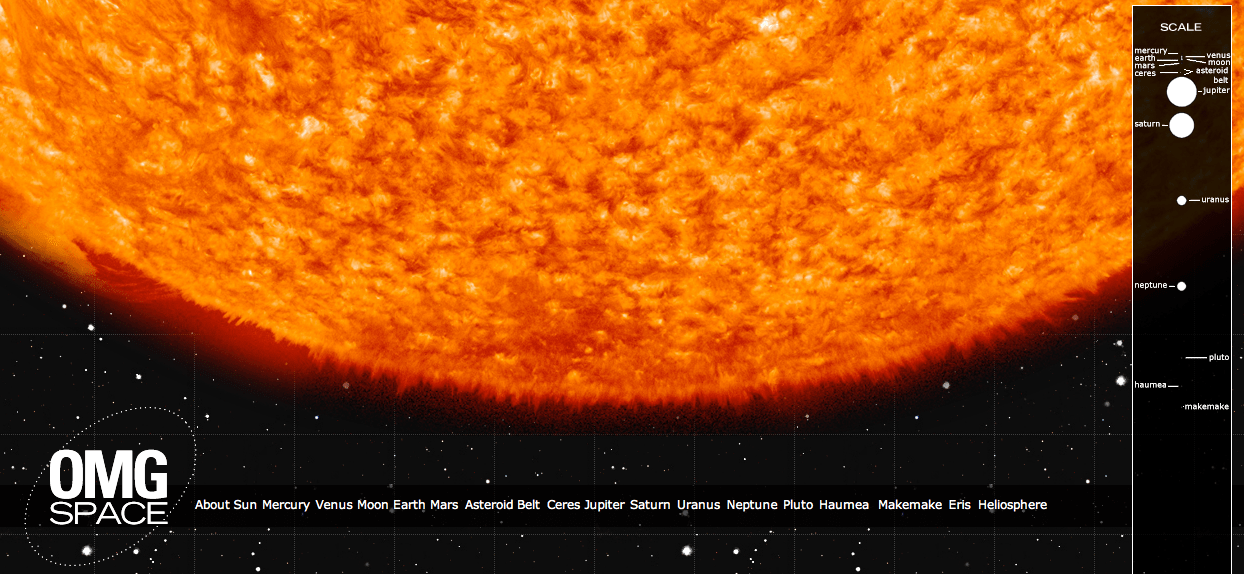
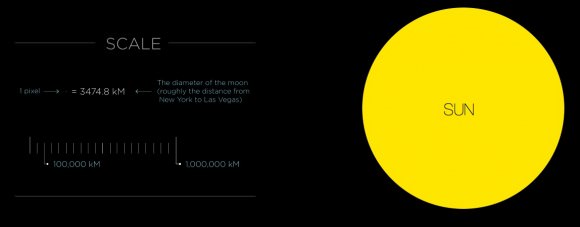
Created by designer Josh Worth, “If the Moon Were Only 1 Pixel: A Tediously Accurate Scale Model of the Solar System” uses a horizontally-sliding HTML page to show how far it is from one planet to another, as well as their relative sizes, based on our Moon being just a single pixel in diameter (and everything lined up neatly in a row, which it never is.) You can use the scroll bar at the bottom of the page or arrow keys to travel the distances or, if you want to feel like you’re at least getting some exercise, scroll with your mouse or computer’s swipe pad (where applicable.) You can also use the astronomical symbols at the top of the page to “warp” to each planet.
Just try not to miss anything — it’s a surprisingly big place out there.
“You may think it’s a long way down the road to the chemist’s, but that’s just peanuts to space.”
– Douglas Adams
See more of Josh Worth’s work here. (HT to Alan Stern.)
*And this is another one.